WordPress网站上添加点击图片放大效果
WordPress编写文章中插入的图片显示太小,不方便用户查看,如果能够点击图片放大,那对用户来说是很友好的事情,WordPress有很多现有的插件可以实现,除了安装插件之外,我们也可以直接添加代码实现。
文章目录
一、基于宝塔面板编辑站点主题文件
1.1、查找站点目录
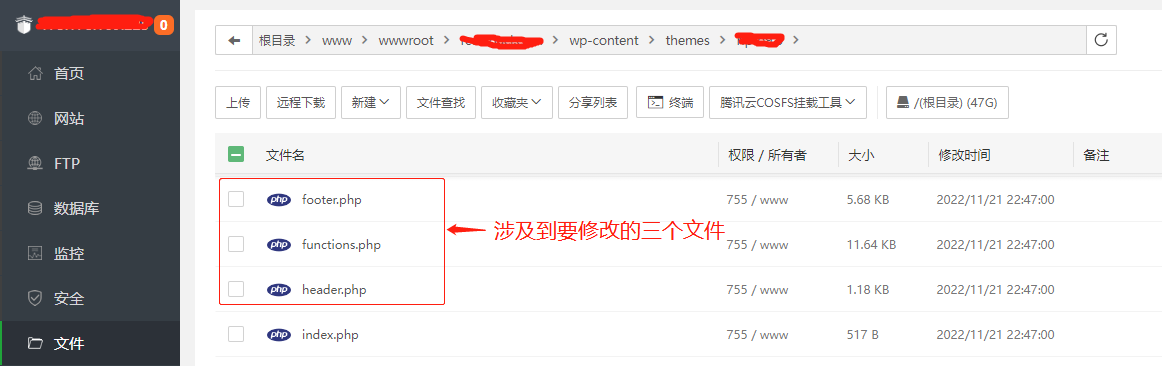
首先在服务器上找到WordPress站点目录,如/www/wwwroot/[站点文件名]
在站点目录底下找到 wp-content/themes/[WordPress使用的主题名称]
1.2、修改相关文件
修改header.php、footer.php、function.php这三个文件
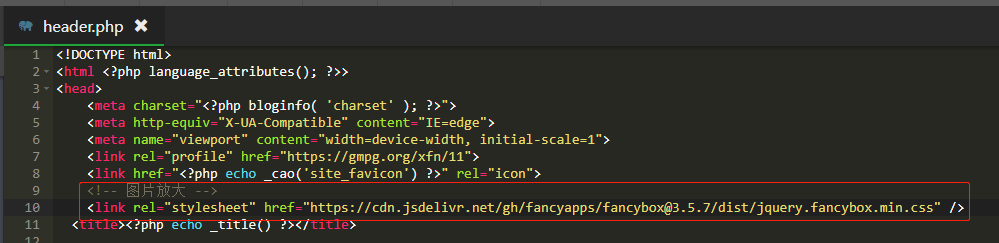
1.2.1、header.php文件
添加以下代码
<!-- 图片放大 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
如下图所示:
1.2.2、footer.php
添加以下代码
<!-- 图片放大 --> <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
如下图所示:
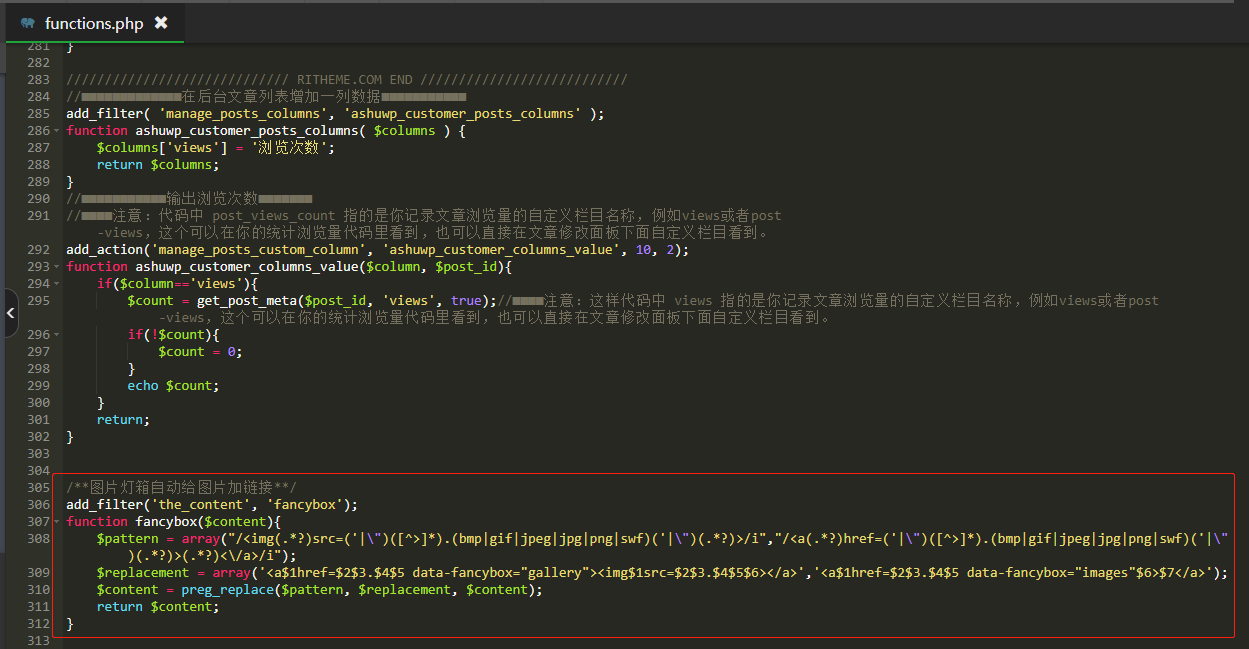
1.2.3、functions.php
添加以下代码
/**图片灯箱自动给图片加链接**/
add_filter('the_content', 'fancybox');
function fancybox($content){
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}
如下图所示:
这样就实现了点击图片放大显示的效果。
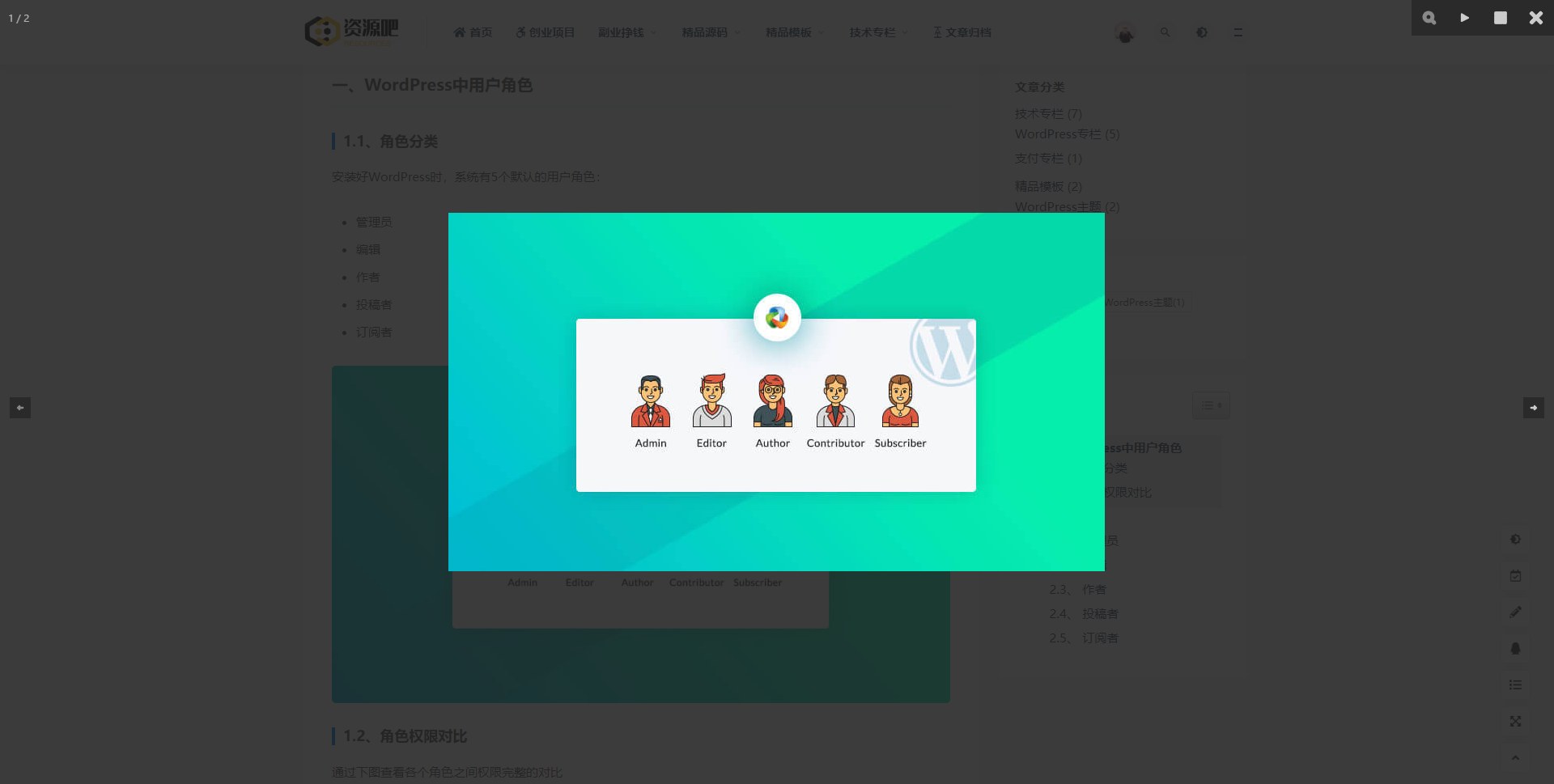
二、图片放大显示效果
点击图片效果如下图所示:
显示效果还是很不错的。
声明:
本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有。若您需要使用非免费的软件或服务,请购买正版授权并合法使用。本站发布的内容若侵犯到您的权益,请联系站长删除,我们将及时处理。
资源无忧(res51) » WordPress网站上添加点击图片放大效果
资源无忧(res51) » WordPress网站上添加点击图片放大效果